Android绘制(一):来用shape绘出想要的图形吧!
本文共 3062 字,大约阅读时间需要 10 分钟。
目录
- 前言
- shape绘制
- 矩形
- 椭圆
- 线
- 环
- 用shape绘制SeekBar
- 最后
前言
在没有UI设计师的时候, 或者是想简单看下效果的时候, 用shape进行快速绘制是极好的! .
shape绘制
一共有四种shape: rectangle, oval, line, ring.
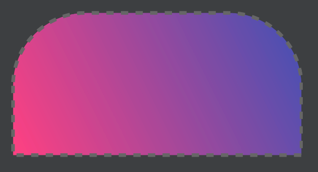
矩形
我们一个一个来看, 首先是矩形:

矩形例子
- 渐变gradient是会覆盖颜色的, 如果你想要纯色, 直接设置颜色值即可, 就是设置solid中的color.
- 顺带一提, solid只有color一个参数.
- 如果你没有渐变gradient, 也不写solid, 那么将会是空心的.
- 渐变gradient的type参数有3个:
- linear 线性渐变
- sweep 扫描渐变
- radial 放射渐变, 需要配合参数gradientRadius
- 圆角corners可以直接设置radius, 也可以一个一个指定.
- 描边stroke的话不写dashGap, dashWidth就会是实线, dashWidth代表虚线宽度, dashGap代表虚线间隔.
- 内间距padding和尺寸size就不提了, 大家都懂的.
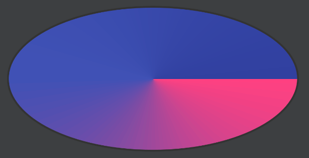
椭圆

椭圆例子
- 渐变是最多可以设置三种颜色, 意思一看便知了:
- startColor
- centerColor
- endColor
- 一般椭圆都会用来绘制实心的小圆点.
线
线就很简单了:

线例子
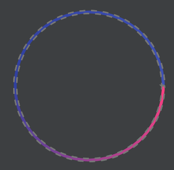
环
最后来看环, 它有些特有属性:

环例子B
- thicknessRatio 指的是环厚度百分比, 默认是9, 比如说这里宽度是200dp, thicknessRatio是100, 环厚度就是200dp / 100 = 2dp. 当然, 你可以直接用thickness设置厚度.
- innerRadiusRatio 是内环百分比, 默认是3, 就是指用宽度 / 百分比得到的值就是内环半径. 同样可以用innerRadius直接设置.
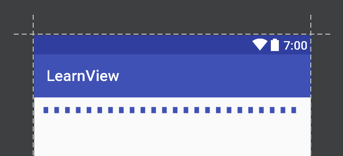
用shape绘制SeekBar
我知道有很多非常好看的自定义进度条, 但是我写这个SeekBar是想补充下shape的使用, 用非常少量的代码实现自定义进度条. 来看看效果图:
用shape绘制SeekBar
- 实现
简单解释下几个要点属性:
- max代表进度条最大的值.
- maxHeight, minHeight可以设置进度条宽度, 我喜欢稍微宽一点的.
- thumb设置滑块, 可以是图片, 可以是shape写的设置.
- progressDrawable代表进度条的外观, 可以是图片, 可以是shape写的设置.
再来看看滑块和进度条外观具体代码, 进度条可以设置背景, 进度, 和第二进度. 滑块的话, 你想画成什么样都行.
java部分的话, 用Handler实例postDelayed方法让进度条跑起来就可以看到效果了. 这里设定50ms发一次消息.
findViewById(R.id.cv_start).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (mRunnable == null) { mRunnable = new MyRunnable(); mHandler.postDelayed(mRunnable, 0); } }});findViewById(R.id.cv_stop).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mHandler.removeCallbacks(mRunnable); mRunnable = null; }}); private class MyRunnable implements Runnable { @Override public void run() { int progress = mSbTest.getProgress(); mTvProgress.setText(String.valueOf(progress)); mSbTest.setProgress(++progress); mSbTest.setSecondaryProgress(progress + 10); int progress2 = mSbTest2.getProgress(); mTvProgress2.setText(String.valueOf(progress2)); mSbTest2.setProgress(++progress2); mSbTest2.setSecondaryProgress(progress2 + 20); mHandler.postDelayed(this, 50); }} 最后
我个人还是偏向用shape绘制的, 图片一出理不好就是内存溢出啊, 形变啊, 还要注意分辨率, 真心头大. 喜欢记得点赞哦, 暗中关注我也是可以的~
转载地址:http://mlqpo.baihongyu.com/
你可能感兴趣的文章
Confluence 6 MySQL 数据库设置准备
查看>>
Ruby 中 0/0.0 = NaN
查看>>
局域网访问Apache服务器
查看>>
JavaScript 闭包
查看>>
Spark算子:RDD行动Action操作(3)–aggregate、fold、lookup
查看>>
java获取当前时间前一周、前一月、前一年的时间
查看>>
话说WEB开发之页面重绘和回流
查看>>
using标识使用
查看>>
T264接口说明
查看>>
SELinux介绍
查看>>
visual C++ 用 TextOut 输出单个字符
查看>>
Rsyslog实现Nginx日志统一收集
查看>>
开源数字媒体资产管理系统:Razuna
查看>>
linux文本处理三剑客之grep家族及其相应的正则表达式使用详解
查看>>
Java中的IO操作(一)
查看>>
Python---装饰器
查看>>
s17data01
查看>>
java set and get 用法
查看>>
linux笔记1-1
查看>>
dubbo源码分析-负载均衡
查看>>